Les listes à puce
Sur ce cours nous allons voir comment insérer une liste à puce dans une page. Si vous voulez créer un site web, il y a une forte chance que vous ayez besoin d’insérer une liste à puce dans au moins une de vos pages.
Mais est ce que vous savez ce que c’est une puce ?
Oui je sais. J’en ai une d’ailleurs.
Oh !oh ! On ne parle pas d’une puce électronique ou d’une petite chérie. On parle d’une puce puce.
C’est quoi une puce puce ?
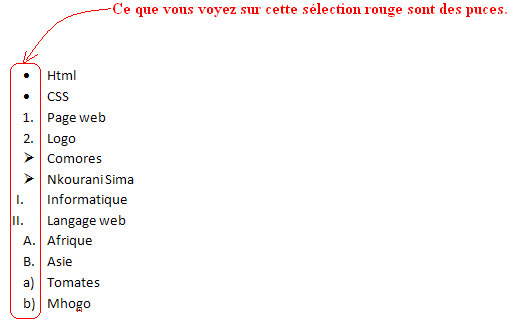
MDR, pas la peine de doubler le mot puce. C’est juste puce tout court. Mais bon regardes.

Bref maintenant vous savez ce que c'est une puce.
Pour insérer une puce, on utilise la balise li.
Par exemple si on veut écrire :
Bon vous savez qu’on n’est pas là pour insérer une puce, mais une liste comportant plusieurs puces. Nous allons voir deux types de liste à puce: Les listes non ordonnées et les listes ordonnées
1. Les listes à puces non ordonnées
Une liste à puce non ordonnée est une liste à puce sans numérotation.
Exemple :- Moroni
- Dakar
- Nkourani Sima
- Abidjan
- Bamako
- Kinshasa
Pour insérer une liste à puce non ordonnée, on met les balises li à l’intérieur de <ul> </ul>.
Donc pour l’exemple ci-haut, le code source sera :
2. Les listes à puces ordonnées
Une liste à puce ordonnée est une liste à puce numérotée.
Par exemple :- Tunisie
- Algérie
- Maroc
- Cameroun
- Comores
- Congo
- RDC
Pour insérer une liste à puce ordonnée, on met les balises li à l’intérieur de <ol></ol>.
En prenant l’exemple ci-haut, le code source sera :
On s’arrête là pour ce cours, si vous avez une petite question rendez vous sur le forum.