La couleur du texte :
Maintenant nous nous trouvons sur un chapitre qui va nous permettre de mettre de la couleur sur nos textes. Bref c’est génial comme vous le savez, mettre de la peinture, ça rend un peu joli.
Nous allons voir 3 manières de mettre la couleur sur un texte. Et ce qu’il faut bien maitriser, ce que pour mettre de la couleur en html, on utilise la balise font accompagnée de l’attribut color.
Syntaxe:<font color="la couleur choisie">texte à mettre en couleur</font>
1. La première manière : le nom de la couleur en anglais
La première manière consiste à mettre la couleur choisie en anglais, c'est-à-dire mettre red quand on veut
du rouge, white quand on veut du blanc, green quand on veut du vert…
Maintenant que vous comprenez le principe, à vous de chercher un dictionnaire d’anglais français pour apprendre
les couleurs. Ah oui je dois vous dire que je ne suis pas là pour vous apprendre l’anglais.
Exemple :
2. La deuxième manière : RGB
Nous savons très bien que toutes les couleurs existantes, nous pouvons les obtenir en faisant un mélange de trois
couleurs qui sont la couleur rouge (red), la couleur verte (green) et la couleur bleue (blue). Ces trois couleurs
sont toujours abrégées comme ça :
-RVB en français.
-RGB en anglais.
C’est l’abréviation anglaise qui nous intéresse
Le mélange se fait ainsi : rgb( quantité_du_rouge, quantité_du_vert,quantité_du_bleu).
La quantité c’est juste un nombre entier qui se trouve dans cette intervalle [0 , 255].
Et comment peut-on savoir, avec cette histoire de nombres entiers, qu’on a la bonne combinaison pour une telle couleur ?
Pour mon cas c’est simple. J’utilise Paint pour sélectionner les quantités de couleurs que je veux.
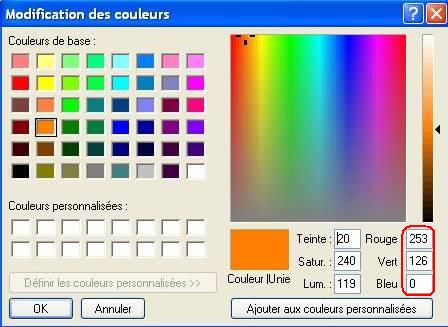
Lancer Paint et essayer de modifier la couleur sur Paint en cliquant le menu couleur puis modifier. Vous verrez ensuite cette fenêtre.

En se referant de Paint, couleur unie est la couleur qui apparaîtra, et là où j’ai encadré en rouge s’agit de différents quantités du rgb.
Pour metre la couleur,voici à nouveau la syntaxe :<font color="rgb(quantité_du_rouge, quantité_du_vert,quantité_du_bleu)"> texte à colorer </font>
Exemple :
3. La troisième manière : la notation hexadécimale
Dans cette manière, nous allons utiliser la notation hexadécimale pour déterminer la couleur. La notation hexadécimale commence toujours par un dièse (#) suivi de 6 caractères hexadécimales (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e ,f).
Syntaxe :
<font color="#6_caractères_hexadecimales">texte à colorer</font>
Exemple :