Les boites de dialogue
1. Introduction
Pour ceux qui ont suivi le cours de JavaScript jusqu’ici, diront probablement : « Oh, la vache ! Ce sont des
choses que nous avons déjà vues. »
Oui, ici on parle des méthodes. Et les méthodes, on les a déjà vues et on les verra encore. Les méthodes que nous
allons parler ici, sont des méthodes que nous avons déjà parlées. Mais si on fait des répétions, c’est pour des
bonnes raisons.
Ici on regroupe les méthodes nous permettant d’afficher des boites de dialogues.
Mais c’est quoi une boite dialogue ?
Une boite de dialogue est une petite fenêtre rectangulaire qui s’affiche au premier plan suite à un événement.
Elle permet soit :
- d’avertir l’utilisateur,
- de demander une confirmation à l’utilisateur,
- de demander des informations à l’utilisateur.
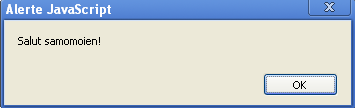
2. La méthode alert()
La méthode alert() permet d’afficher une boite de dialogue pour alerter l’utilisateur. La boite de dialogue contient le message d’alerte et un bouton OK.
Syntaxe :
window.alert(message d’alerte);
ou
alert(message d’alerte);
Exemple :
Résultat :

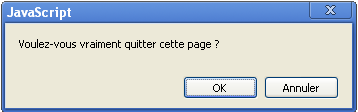
3. La méthode confirm()
La méthode confirm permet d’afficher une boite de dialogue demandant à l’utilisateur de confirmer une action.
La boite de dialogue contient le message de confirmation, un bouton OK et un bouton annuler.
Syntaxe :
window.confirm(message de confirmation);
ou
confirm(message de confirmation);
Exemple :
Résultat :

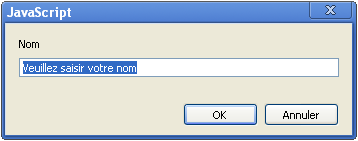
3. La méthode prompt()
La méthode prompt permet à l’utilisateur de saisir des informations et de les envoyer. La boite de dialogue contient un message, une zone de saisie, un bouton Ok et un bouton annuler.
Syntaxe :
window.prompt(message, valeur par défaut du du champs de saisie);
ou
prompt(message, valeur par défaut du du champs de saisie);
Exemple :
Résultat :