L’arborescence : le widget GtkTreeView
1. Introduction
Le widget GtkTreeView permet d’afficher des données sous forme d’une liste ou d’un arbre. Les données à afficher sont organisés en lignes et en colonnes. Les utilisateurs peuvent utiliser la souris ou le clavier pour sélectionner une ligne ou plusieurs lignes dans l'arborescence.
GtkTreeView utilise un principe de conception MVC (Modèle –Vue – Contrôleur (en anglais : Model-View-controller)).
GtkTreeView est un héritier direct de GtkContainer.
2. La création du modèle
Pour créer un modèle on va commencer par créer un pointeur vers GtkTreeModel.
GTK + propose quatre types de classe de modèle intégrés dans l'arbre, mais dans ce cours nous allons voir
seulement GtkListStore et GtkTreeStore . Ces derniers sont des héritiers directs
de GObject .
GtkListStore est utilisé pour la création d’un modèle de type liste tandis que GtkTreeStore
est utilisé pour la création d’un modèle de type arbre. Leurs syntaxes sont respectivement :
GtkListStore* gtk_list_store_new(gint n_columns, ...);
GtkTreeStore* gtk_tree_store_new(gint n_columns, ...);
Une fois qu’on a créé la liste ou l’arbre, il faut insérer les éléments. Bien qu’il y ait plusieurs façon de le
faire, nous allons nous intéresser à ces deux syntaxes :
Pour une liste :
void gtk_list_store_append(GtkListStore *list_store, GtkTreeIter *iter);
list_store est la liste qui a été créée précédemment . iter est la position de la
ligne nouvellement créée.
pour un arbre :
void gtk_tree_store_append(GtkTreeStore *tree_store, GtkTreeIter *iter, GtkTreeIter *parent);
Maintenant il faut définir les valeurs de chaque colonne :
Voici les syntaxes :
Pour une liste :
void gtk_list_store_set(GtkListStore *list_store, GtkTreeIter *iter, ...);
pour un arbre :
void gtk_tree_store_set(GtkTreeStore *tree_store, GtkTreeIter *iter, ...);
3. La création du vue
C’est maintenant que nous allons utiliser notre widget GtkTreeView.
On va commencer par créer un pointeur vers GtkWidget. Puis ensuite passer à l’initialisation.
Pour l’initialisation d’une vue, il n’y a que deux syntaxes (à vous d’utiliser celle qui vous convient):
GtkWidget* gtk_tree_view_new(void);
GtkWidget* gtk_tree_view_new_with_model(GtkTreeModel *model);
4. Insérer les colonnes
Pour les colonnes, on va commencer par créer un pointeur ver GtkCellRenderer et puis passer à l’initialisation.
Voici les syntaxes d’initialisation :
GtkCellRenderer* gtk_cell_renderer_text_new(void); // pour afficher un label
GtkCellRenderer* gtk_cell_renderer_toggle_new(void);//pour afficher une case à cocher
GtkCellRenderer* gtk_cell_renderer_pixbuf_new(void);//pour afficher une image
Une fois que tout est fait, on va ajouter les colonnes à la vue en utilisant une de ces syntaxes :
gint gtk_tree_view_append_column(GtkTreeView *tree_view, GtkTreeViewColumn *column);
gint gtk_tree_view_insert_column(GtkTreeView *tree_view, GtkTreeViewColumn *column, gint position);
Et voila maintenant il ne reste qu’à fixer nos modèles.
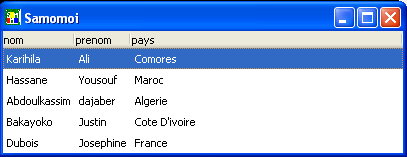
5. Exemple
Voici une capture de ce que nous allons faire:

Code C :