Création d’un tableau
Nous nous trouvons sur un des chapitres les plus utilisés en html : création d’un tableau. Je dois vous dire que les tableaux ont été souvent utilisés pour la division des différentes parties d’un site web. Certes ces derniers temps, les tableaux laissent sa place petit à petit au css mais ils restent très utilisés par les webmasters.
Sur cette partie nous allons voir :1) Création du tableau
Pour insérer un tableau, on utilise la balise table.
Syntaxe: <table> </table>
Une fois que vous insérez la balise table, votre tableau sera créé.
Ah bon ! Et comment ? Je l’ai déjà fait moi et je ne vois rien du tout.
Doucement, on vient juste de commencer. Et si vous ne voyez rien c’est normal car on n’a pas déterminé la bordure, les lignes, les cellules…
Il est à noter que la balise table peut prendre des attributs comme par exemple :
- align=position. On utilise align pour déterminer la position du tableau. Ici position peut être soit left quand on veut aligner le tableau à gauche, ou right quand on veut aligner le tableau à droite.
- background= url. Cet attribut permet de mettre une image comme arrière plan du tableau. Ici url est l’emplacement de l’mage.
- bgcolor=couleur. L’attribut bgcolor sert à déterminer la couleur d’arrière plan du tableau.
- bordercolor =couleur, définit la couleur des bordures
- cellpadding=n. Cet attribut définit le nombre de pixels(n) de remplissage autour de contenu de chaque cellule.
- cellspacing=n définit l’espacement que doit exister entre les cellules ; n est le nombre des pixels que doit avoir l’espacement.
- height =n définit la hauteur du tableau en n pixels.
- width=n définit la largeur du tableau en n pixels
- vspace=n définit un espace vertical en n pixels ajouté en haut et en bas du tableau.
- …
2) Titre du tableau
Pour définir une légende associée au tableau on utilise la balise caption.
Syntaxe :
<table><caption>Titre ou légende du tableau </caption> </table>
3) Insertion des lignes
Pour insérer une ligne dans un tableau, on utilise la balise tr.
Syntaxe :
<table><tr>…</tr> </table>
4) Insertion des cellules
Ici nous allons voir deux sortes de cellules :
-une cellule d’en-tête : pour insérer une cellule d’en-tête, on utilise la balise th à l’intérieur de la balise
tr.
Syntaxe :
<tr><th>contenu de la cellule</th> </tr>
-une cellule de valeur (donnée) : pour insérer une cellule de valeur, on utilise la balise td
Syntaxe :
<tr><td>contenu de la cellule</td> </tr>
- la balise tbody qui définit l’ensemble des lignes formant le corps principal du tableau.
- la balise thead qui définit l’en-tête du tableau
- la balise tfoot qui définit une ligne des cellules au bas du tableau.
Il est aussi à noter que les balises tr, td, th… peuvent prendre aussi certains attributs comme bgcolor, background,align, valign…
5) Exemple
Nous allons créer un tableau qui doit respecter ces normes :
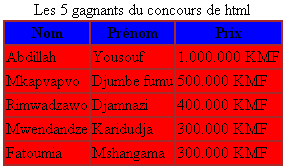
- Titre du tableau : Les 5 gagnants du concours de html.
- Couleur d’arrière plan du tableau: rouge
- bordure du tableau : taille=1px, couleur marron
- Espace entre les cellules 0px
- Une ligne contenant 3 cellules d’en-tête ayant respectivement comme valeur Nom, Prénom, Prix avec une couleur bleue d’arrière plan
- 5 lignes comportant chacune d’elle 3 cellules de données dont les valeurs seront les noms, les prénoms et les prix des 5 gagnants
Voice la démo du code source ci-dessus :

Enfin notre chapitre est terminé. Si vous avez un petit problème de compréhension, le forum est là pour ça.