Les formulaires
- Introduction
- Création d’un formulaire
- Zones de saisie
- Les cases à cocher et les zones d’options
- Les listes déroulantes
- Boutons de parcours, de validation et d’effacement
1) Introduction
La plupart des sites que nous visitons, nous rencontrons des endroits où on nous demande de saisir des
informations et de les envoyer. Dans ce cas, l’endroit où nous saisissons les informations est appelé formulaire.
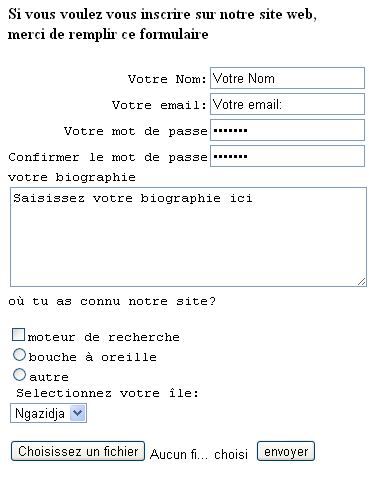
Si vous ne connaissez pas ce que c’est un formulaire, ne vous inquiétez pas. Regardez ceci, c’est juste un
formulaire :

L’objectif de ce cours c’est de faire en sorte que vous puissiez faire quelque chose de semblable.
2) Création d’un formulaire
Pour créer un formulaire on utilise la balise form.
Syntaxe : <form>formulaire</form>.
Vous devez savoir qu’un formulaire n’est pas fait pour être dans une page web et être regardé comme beauté.
L’objectif d’un formulaire c’est de permettre aux gens de saisir des informations et les envoyer. C’est pour cela
que nous allons ajouter les attributs method et action dans la balise form.
Syntaxe : <form method="post" action= "traitement.php"> formulaire</form>
Method détermine la méthode que les données vont être envoyées. Vous pouvez utiliser soit la méthode
post comme on l’a fait ou la méthode get.
Action indique l’adresse de la page ou de programme qui va traiter les données envoyées. Ici dans notre cas,
les données sont traitées par la page traitement.php.
Si vous voyez, on a choisi traitement.php pour traiter nos données. Mais pourquoi pas traitement.html ?
Eh bien ! C’est juste parce que le langage html n’a pas la puissance de traiter des données. Donc vous avez besoin
d’apprendre un autre langage de programmation web comme par exemple le PHP pour voir l’importance des formulaires.
Par bonne chance nous donnons des cours de PHP sur ce site.
Avec le html, nous allons apprendre comment créer un formulaire mais pas comment traiter les données d’un formulaire.
3) Zones de saisie
Dans un formulaire, les endroits où nous sommes appelés à saisir des informations sont appelés zones de saisies.
Sur ce cours nous allons voir deux sortes de zones de saisie. La zone de saisie monoligne et la zone de saisie
multiligne.

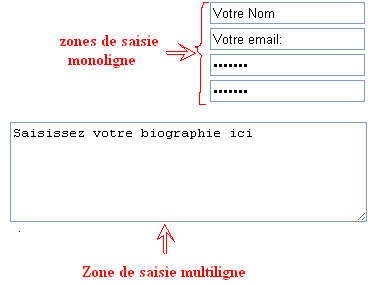
3.1) Une zone de saisie monoligne
Une zone de saisie est dite monoligne quand on ne peut pas saisir qu’une seule ligne.
Pour insérer une zone de saisie monoligne, on utilise la balise input. La balise input est une balise
ayant un nombre important d’attributs, cependant seuls les attributs type et name sont obligatoires.
Syntaxe : <input type="text" name="nom"/>
On peut aussi ajouter un troisième attribut facultatif qui est value.
La syntaxe deviendra : <input type="text" name="nom" value="valeur "/>
type : montre le type des données qui seront saisies. Ici nous avons choisie text comme type,
ce qui montre que les données que nous allons saisir seront un texte visible.
Si vous vous voulez que vos données apparaissent sous forme des points, ce qu’on utilise souvent dans les zones de
saisie des mots de passe, il vous suffit de changer text par password. Pour cela la syntaxe deviendra :
<input type="password" name="nom"/>
name: il permet de distinguer les données entrées lors du traitement de la page. Par exemple ici, quand il traite les données, il saura que les données entrées ici s’agissent du nom.
Value : avec l’attribut value, nous verrons apparaitre sur la zone une chaine de caractère indiquant ce qu’il faut mettre sur la case.
Une chose vous manque, quand un visiteur entre sur votre site, il ne saura pas ce qu’il doit mettre dans votre
zone de saisie. Pour cela vous devez lui indiquer qu’ici il s’agit de mettre telle chose. Donc moi je préfère qu’on
mette la balise label pour résoudre cette tache.
Syntaxe : <label>Votre nom :</label> <input type="text" name="nom" />
ou
<label>Votre nom : <input type="text" name="nom" /> </label>
3.2) Une zone de saisie multiligne
Une zone de saisie est dite multiligne lorsqu’on peut saisir plus d’une ligne dans la zone de saisie. Pour insérer une zone de saisie multiligne, on utilise la balise textarea.
Syntaxe : <textarea name="reponse" rows="X" cols="Y"></textarea>name : l’attribut name est obligatoire, il définit le nom de la valeur associé à la zone de texte et
transmise à l’application de traitement du formulaire
rows : l’attribut rows affiche X lignes de texte au sein de la zone de texte
cols : l’attribut cols affiche Y colonnes de texte au sein de la zone de texte
Xet Y sont des nombres entiers.
Exemple :
4) les cases à cocher et les zones d’options :
Pour insérer des cases à cocher et des zones d’options, on utilise la balise input avec l’attribut type qui aura comme valeur checkbox pour le cas de case à cocher et radio pour le cas de zone d’options.
Exemple :
5) Les listes déroulantes
Pour insérer une liste déroulante, on est appelé à utiliser la balise select avec son attribut name et la balise option avec son attribut value.
Syntaxe :
<label>
<select name="nom_de_la_sélection">
<option value="valeur1_à_sélectionner">1er_mot_à_sélectionner</option>
<option value=" valeur2_à_sélectionner ">2eme_mot_à_sélectionner </option>
………
<option value=" valeurn_à_sélectionner "> nième_mot_à_sélectionner </option>
</select>
</label>
Exemple :
DEMO

Code
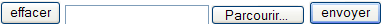
6) bouton de parcours, de validation et d’effacement
Pour insérer un bouton, nous allons utiliser la balise input avec son attribut type. L’attribut type aura comme valeur :
- reset pour le cas d’un bouton d’effacement de contenue du formulaire
- submit pour le cas d’un bouton d’envoie des données du formulaire (bouton de validation)
- file pour le bouton parcours sans oublier de déterminer l’id.
Exemple :
demo

code