La structure générale d’un document html et votre première page web
Précédemment nous avons vu la notion de la balise html. Ici nous allons commencer à faire des choses concrètes.
Nous allons utiliser des balises html pour créer notre première page web. Vous trouvez ça génial, n’est ce pas ?
Bon avant de commencer de saisir des tas des lignes de code, commençons par voir la structure générale d’un
document.
I. La structure générale d’un document html
On a bien dit que pour créer une page web, nous avons besoin d’un éditeur de texte, éditeur de code. Il faut savoir qu’il ne s’agit pas de faire un copier coller de Word sur notepad++ pour avoir une page web. Une page web à une structure, des normes à respecter. Ce qui fait qu’ici nous allons voir la structure général et la structure simplifiée d’un document html.
La structure générale d’une page web :
La structure simplifiée:
Il faut savoir que ces deux structures sont exactes. Mais de préférence, il faut utiliser la première. Maintenant allons voir ce que signifient les balises que nous voyons sur ces structures.
La balise !DOCTYPE est là pour indiquer au navigateur web, le type de document utilisé. Dans notre cas il
s’agit d’un document HTML version 4.01 qui doit respecter les normes W3C.
La balise <html> </html> montre que c’est qui est au milieu c’est du html.
La balise
<head> </head> représente l’entête de la page. Au milieu de la balise head, nous avons la
balise meta, et dans la balise meta, nous avons le type MIME qui nous montre que le type du contenu est text/html.
Notez que pour la balise meta, nous en parlerons plus quand nous parlerons du référencement. Dans le head il y aussi
la balise <title></title> qui sert à indiquer le titre de la page. Il faut noter que tous ceux qui seront dans
la balise head seront utilisés à titre indicatif. Ils ne seront pas visibles au niveau du corps de la page.
La balise<body> </body> indique le corps du document. Tous les éléments qui seront placés dans cette balise
seront le contenu de la page web.
Il faut bien noter que dans nos prochaines cours, nous n’allons pas répéter à tout moment la structure d’une page web.
Maintenant il est temps de mettre en pratique ce que nous avons vu. Nous allons tout de suite créer notre première page web.
II. Votre première page web
Voici le code de notre page web:
Maintenant copier le code ci-dessus dans bloc-notes ou notepad++, puis enregistrer. Attention il ne faut pas oublier d’enregistrer en tant que document html, c'est-à-dire quand on vous demande de saisir le nom du fichier, vous mettez un nom de type "nomduficher.html" ou "nomduficher.htm" sinon vous vous trouverez avec un document texte au lieu d’une page web.
Ici la balise <p> </p> montre qu’il s’agit d’un paragraphe. La balise <br> montre qu’il faut aller à la ligne.
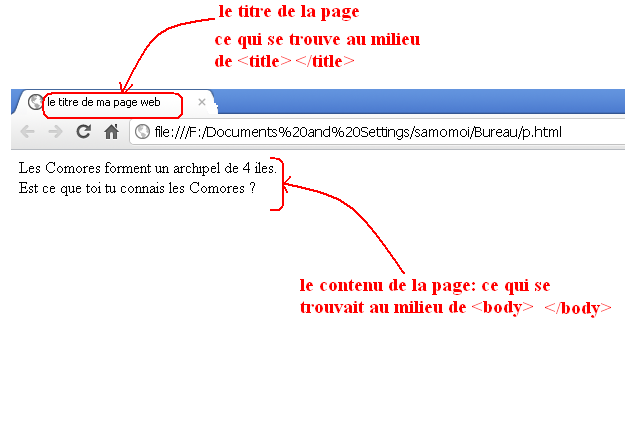
Voici une capture d'écran de notre page web