Les marges: margin et padding
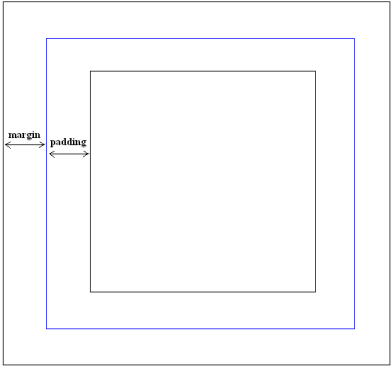
Pour déterminer les marges d’un élément, on utilise margin pour les marges extérieures et padding pour les marges intérieures.

Les marges extérieures :
margin définit les quatre marges extérieures d’un élément. Les valeurs acceptées sont la taille
(en pixels, en pourcentage), auto.
Syntaxe :
margin : taille;
- margin-bottom pour définir la marge extérieure inferieure d’un élément.
- margin-left pour définir la marge extérieure gauche d’un élément.
- margin-right pour définir la marge extérieure droite d’un élément
- margin-top pour définir la marge extérieure supérieure d’un élément.
Les marges intérieures :
Padding est utilisé pour définir les quatre marges intérieures d’un élément.
Syntaxe :
padding : taille;
- padding-bottom pour définir la marge intérieure inferieure d’un élément.
- padding-left pour définir la marge intérieure gauche d’un élément.
- padding-right pour définir la marge intérieure droite d’un élément
- padding-top pour définir la marge intérieure supérieure d’un élément.
NB: la valeur par défaut de margin et padding est 0.
Exemple:
Code html: