La création du design d’un site web
Le but de ce cours ce n’est pas de créer un design mais de vous donner une idée sur la création d’un design. Cela vous permettra aussi de mettre en pratique certaines choses que vous avez vues en CSS. Cependant l’importance ce n’est pas de nous occuper de la beauté, si voulez un design plus joli, je suis sûre que vous pouvez le faire.
Avant de nous mettre au travail, il y a deux choses que j’aimerais vous parler : il s’agit de float et
clear.
float: détermine si un élément est flottant sur sa gauche ou sa droite. Il est utilisé souvent avec les
images ou pour faire des colonnes.
Syntaxe:
float: valeur;
valeur peut être soit none (aucun), left (gauche) ou right (droite)
clear: détermine les marges d’un élément qui ne doivent pas être adjacentes à un élément flottant.
Syntaxe:
clear: valeur;
valeur peut être soit none, both (gauche et à droite), left ou right.
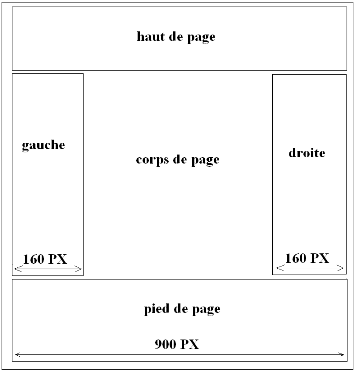
voyez vous très bien l’image ci-dessous ?
 Nous avons deux façon de réaliser ce genre de design :
Nous avons deux façon de réaliser ce genre de design :
- Soit nous utilisons les tableaux, ce que nous n’allons pas faire
- Soit nous utilisons les divisions (balise div) ce que nous allons faire.
Là comme nous voyons, nous avons en tous 5 divisions. Bien sûr que si vous voulez aller un peu loin, vous allez vous trouver avec beaucoup des sous-divisions, mais en principe on en a 5 : le bloc haut de page, le bloc gauche , le bloc droite, le bloc pied de page et le bloc corps de page.
Il faut bien noter qu’il y a deux sortes de design :- Un design fixe qui est un design qui a une taille fixe comme le cas du design que nous allons faire. On voit très bien que la largeur du site est fixée à 900px.
- Un design extensible qui est un design dont sa largeur occupe tout l’écran quelque soit la résolution utilisée.
La page html
Code HTML:
La feuille du style : style.css
Code CSS:
Maintenant vous pouvez améliorer votre design. Nous avons appris le nécessaire pour faire un design si joli. Donc appliquez tous ce que vous avez appris sur ce site pour que votre design soit au top.
<